 Compose 파이어베이스 이메일 찾기/비밀번호 재설정 구현
Compose 파이어베이스 이메일 찾기/비밀번호 재설정 구현
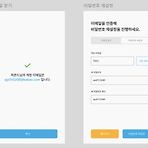
계정 복구 서비스 UI 이메일 찾기는 이름을 통해 진행할 것이고,비밀번호 재설정은 이메일 인증을 통해 진행할 것이다. 두 화면을 따로 구현할 수도 있지만 같은 나같은 경우는텍스트 스위치 위젯을 통해 한 화면에서 계정 복구를 진행할 수 있도록 했다. TextSwitchfun ContentDrawScope.drawWithLayer(block: ContentDrawScope.() -> Unit) { with(drawContext.canvas.nativeCanvas) { val checkPoint = saveLayer(null, null) block() restoreToCount(checkPoint) }}@Composablefun TextSwitch( mo..
 Compose 파이어베이스 이메일 회원가입 구현
Compose 파이어베이스 이메일 회원가입 구현
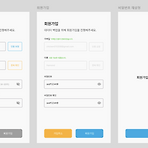
회원가입 UI 회원가입을 하려면 이메일, 이름, 비밀번호를 입력해도록 구현했다. 회원가입 Flow1. 이메일 입력2. 인증 요청 버튼 클릭3. 입력한 이메일과 선언해둔 임시 비밀번호로 임시 계정 생성4. 파이어베이스는 회원가입 시 자동으로 로그인을 진행함5. 로그인된 사용자 정보 기반으로 이메일 인증 요청 메일 수신6. 이메일 인증 완료 혹은 가입 취소시 임시계정 삭제7. 모든 밸리데이션 통과 후 회원가입 버튼 누르면 실제 계정 생성8. 로그인 화면으로 라우팅파이어베이스는 이미 가입된 유저만이 이메일 인증을 할 수 있기에위와 같은 흐름으로 파이어베이스 이메일 회원가입을 구현할 것이다. 파이어베이스 설정 Authentication 탭에 들어가서 이메일/비밀번호 로그인을 활성화 해준다.그래야 이메일 인증..
 Compose 로그인 화면 구현 (구글, 카카오, 네이버 소셜 로그인)
Compose 로그인 화면 구현 (구글, 카카오, 네이버 소셜 로그인)
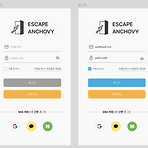
로그인 UI 먼저 로그인 화면부터 구현할 것이다. 로그인 Flow1. 로그인 진행2. 로그인 시 유저 이메일과 자동 로그인 여부를 로컬 저장소에 저장3. 저장된 값을 기반으로 초기 화면 라우팅 진행, 유저정보 가져오기로그인 진행 시 이메일 값을 기반으로 유저 정보를 가져오도록 한다.이메일을 키로 선택한 이유는 이메일은 계정의 고유한 값이기 때문이다. 의존성 추가plugins { ... id("com.google.gms.google-services") version "4.3.8" apply false}프로젝트 수준의 그래들 파일에 위와 같은 의존성을 추가한다. plugins { ... id("com.google.gms.google-services")}dependencies { ....
 Compose 커스텀 위젯 만들기
Compose 커스텀 위젯 만들기
커스텀 위젯을 만드는 이유UI를 구성하기 전에 커스텀 위젯을 만드는 것은 반필수적이라고 볼 수 있다.정의한 커스텀 위젯은 재사용이 가능하기에 UI의 일관성을 유지할 수 있다.또한 screen을 구성하는 코드가 확연하게 줄어들어 가독성이 향상된다. 커스텀 위젯 디자인 방식컴포저블 함수를 선언한 뒤 그 안에 기본위젯을 넣고 그 위젯의프로퍼티를 활용해 피그마 디자인과 동일하게 UI를 구성한 다음컴포저블 함수의 프로퍼티로 위젯의 디자인이나 동작을 제어하도록 한다. (버튼 활성화/비활성화 상태라던지, 텍스트필드 입력 모드라던지 등등..) 커스텀 위젯 네이밍커스텀 위젯의 이름은 컴포즈에서 기본적으로 제공하는 위젯과동일한 이름으로 해도 되지만 사용 시 커스텀 위젯이 아닌 기본 위젯이 import되는번거로운 문제..
 프로젝트 기본 설정
프로젝트 기본 설정
레파지토리 전략main: 프로젝트의 최신 안정 버전을 유지하는 브랜치dev: 프로젝트의 개발이 이루어지는 브랜치dev 브랜치에서 기능 구현, 버그 수정, UX 개선 등의 작업을 진행하고,기능 개발이 완료 되었다면 dev 브랜치를 main 브랜치에 병합한다. main 브랜치는 프로젝트 백업 및 앱 배포를 진행하는데 사용되는 브랜치이다. 폴더 구조com.hamond.escapeanchovy/ (패키지명)│ ├── constants/: 전역적으로 사용할 상수들 모음│ ├── data/: 애플리케이션의 데이터 로직 및 API 호출 처리│ ├── model/: 데이터 모델│ ├── repository/: 데이터 관련 로직 │ │ └── ex/ (예시)│ │ ..
현재 상황국비는 수료했는데 최종 프로젝트에서 개발한 기능이회원가입이랑 비밀번호 재설정 밖에 없어서 이력서에 작성할 다른 기능들을 개발해야겠다는 생각이 들었다. 최종 프로젝트는 다른 팀원들이 이미 필요한 기능은 다 구현해놨고계정 관련 기능을 다른 방식으로도 구현해보고 싶었지만 그러면계정 정보를 업데이트 하는 다른 로직도 일괄적으로 수정해야 한다고 그래서 결국 새로운 프로젝트를 하나 하기로 했는데그 때 옛날에 현장실습 끝나고 하다가 만 프로젝트가 떠올랐다. 그 프로젝트 '멸치탈출 (플러터)' 카테고리의 글 목록앱 개발 & 코테 정리해서 올리는 블로그tsi0511.tistory.com 그 프로젝트는 바로 내 옛날 운동루틴을 기반으로 한 운동일지인데이걸 안드로이드 앱으로 만들어보면 좋은 개발 경험이 될 것 같..
