티스토리 뷰
2번째 미팅에서 담당자님이 숙제를 하나 주셨다.
브라우저에서 화면을 렌더링 하는 순서를 조사해오세요.
바로 알아보도록 하자.
사전지식
1. 브라우저란?

브라우저(Browser)는 인터넷을 통해 웹 페이지와 웹 애플리케이션을 출력하고
사용자가 웹을 탐색하는데에 도움을 주는 소프트웨어이다.
ex) chrome, firefox 등...
2. 렌더링이란?
브라우저는 웹 페이지를 요청하고 서버로부터 받은 HTML, CSS, JS 등의
웹 문서와 자원들을 해석해 사용자들에게 시각적으로 보여주는 것을 뜻한다.
3. 파싱이란?
특정 형식의 데이터나 문서를 분석하여 그 구조를 이해하고
원하는 정보를 추출하는 과정을 의미한다.
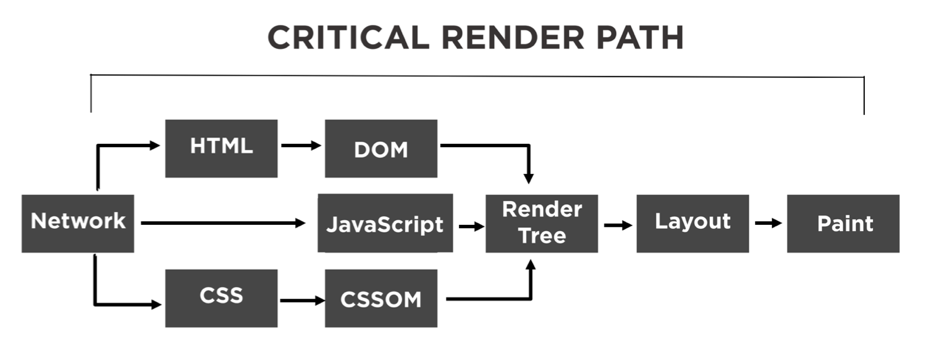
렌더링 순서

1. HTML 문서 파싱
웹 브라우저가 웹 페이지의 구조와 내용을 설명하는 HTML문서를 서버로부터 받아온다.
이 HTMl 문서를 파싱하여 DOM(Document Object Model)을 생성한다.
Dom은 웹 페이지의 각 요소들과 요소들의 계층 구조를 표현하는 트리 구조이다.
2. CSS 스타일 적용
브라우저는 HTML 문서를 파싱하면서 함께 받아온 CSS 파일을 사용해 웹페이지에 스타일을 적용한다.
CSS는 웹 페이지의 레이아웃과 디자인을 담당하는 스타일 시트 언어이다.
3. 렌더 트리 생성
DOM과 CSS를 바탕으로 렌더 트리를 생성한다.
렌더 트리는 화면에 실제 표시되는 요소들만 포함하는 트리 구조로,
렌더링 엔진이 화면에 렌더링할 요소들의 순서와 위치를 결정하는 데 쓰인다.
4. 레이아웃 (요소배치)
브라우저는 렌더 트리를 기반으로 요소들의 크기와 위치를 계산하는 레이아웃 단계를 수행한다.
이 단계에서 브라우저는 각 요소의 위치를 결정하고 화면에 배치한다.
5. 페인팅
레이아웃이 완료되면, 브라우저는 렌더 트리를 기반으로
화면에 요소들을 그리는 페인팅 단계를 수행한다.
+a
위의 단계들을 거쳐 브라우저는 웹 페이지를 화면에 렌더링한다.
웹 페이지에 JS 코드와 같이 인터렉티브한 요소들이 있을 경우,
추가적인 처리 단계가 수행될 수 있다.
