티스토리 뷰
Compose 특강 3회차 정리
Recompostion
Compose의 UI 업데이트
@Composable
fun ClickCounter(clicks: Int, onClick: () -> Unit) {
Button(onClick = onClick) {
Text("I've been clicked $clicks times")
}
}명령형 UI는 코드 내부에 위치한 setter를 호출하여 위젯을 변경하지만
선언형 UI는 데이터 변경을 감지할 때 Composable 함수를 재호출하여 UI를 다시 그린다.
Recomposition이란 Compose에서 UI가 변경될 때 다시 그려지는 과정을 뜻한다.
State
상호작용방식

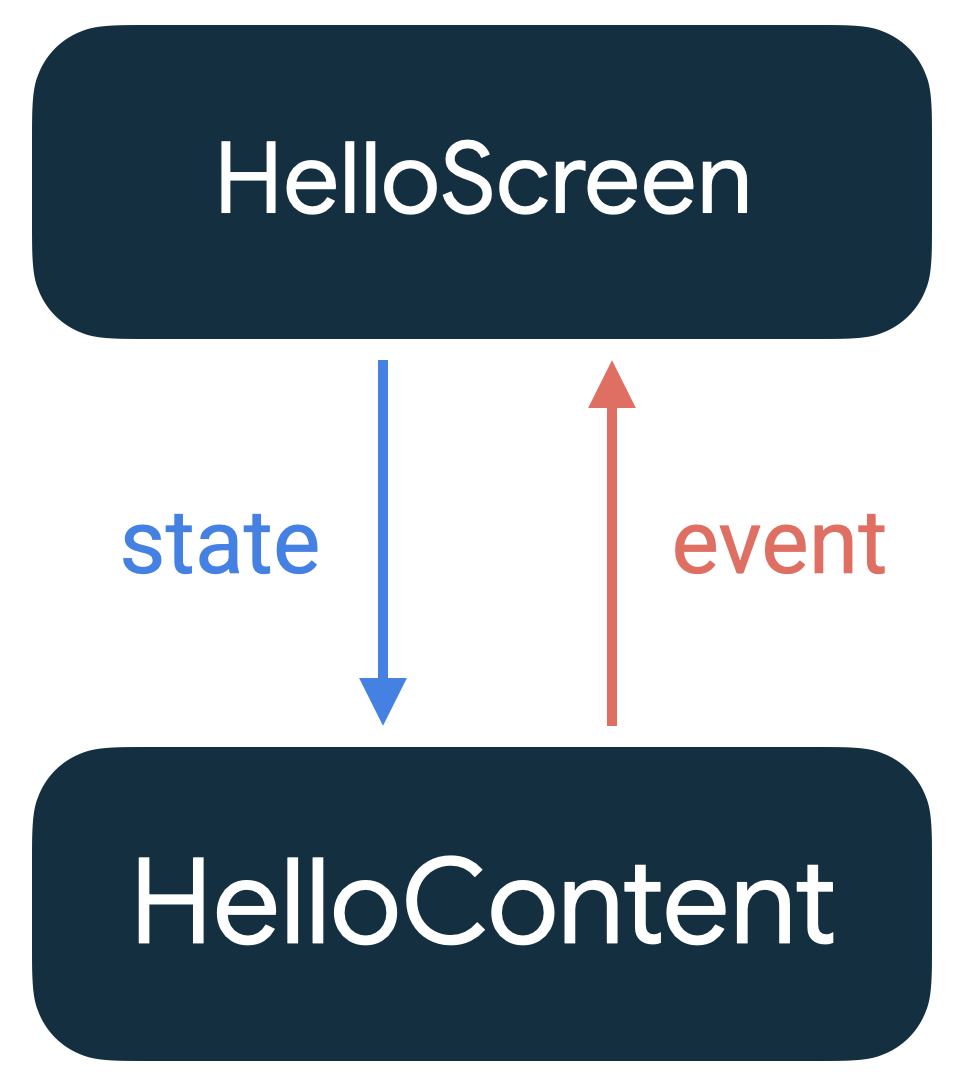
Compose에선 screen과 content가 서로 state와 event를 주고받으며 상호작용한다.
여기서 content는 각각의 ui 컴포넌트에 해당하고, screen은 컴포즈 위젯을 그리는
컨테이너 영역으로 여러개의 하위 컴포넌트를 포함하는 상위 컴포저블 함수에 해당한다.
예를 들어 버튼을 눌렀다면 해당 클릭 이벤트를 screen에 전달하고
screen은 event를 처리하여 버튼 위젯에 state를 전달한다.
버튼 위젯에선 전달받은 state를 기반으로 recomposition을 수행한다.
remember
Composable 함수는 remember API를 사용해 메모리에 객체를 저장한다.
remember는 Compose에서 state를 저장하고 관리하는 데 사용되는 함수이다.
remember를 사용하면 UI가 처음 생성될 때 계산된 값을 메모리에 저장한다.
저장된 값은 Recomposition이 수행될 때마다 다시 계산하지 않고 그대로 재사용된다.
remember는 가변형 객체 뿐만 아니라 불변형 객체도 저장할 수 있다.
State 변수 선언
val mutableState = remember { mutableStateOf(default) } // mutableState 객체 선언
var value by remember { mutableStateOf(default) } // 상태 변수 선언
val (value, setValue) = remember { mutableStateOf(default) } // 구조 분해 선언State 변수를 선언하는 방법에는 위와 같이 3가지 방법이 있으며
2번째 방법이 가독성과 사용성이 좋아서 자주 쓰인다.
뷰모델 상태 변수 선언
val state by viewModel.viewState.collectAsStateWithLifecycle() // Flow
val state by viewModel.observeAsState() // LiveData뷰모델의 Livedata나 Flow도 상태관리 변수로 선언이 가능하다.
Hoisting
State Hoisting

Hoisting은 Compose에서 State를 상위 컴포넌트로 끌어올리는 것을 뜻한다.
상위 컴포넌트에서 상태를 관리하고, 하위 컴포넌트는 그 상태를 전달받아 사용한다.
해당 구조에서 하위 컴포넌트는 재사용이 가능해지고, 테스트가 용이해진다.
상태 변경 시 상위 컴포넌트만 다시 그려지므로 효율적인 UI 업데이트가 가능하다.
'내일배움캠프 > Android 국비지원' 카테고리의 다른 글
| TIL 62일차 (앱개발 심화 1주차 정리 - 4) (0) | 2024.08.12 |
|---|---|
| TIL 61일차 (챌린지반 7주차 세션 정리 및 과제) (0) | 2024.08.12 |
| TIL 59일차 (앱개발 심화 1주차 정리 - 3) (0) | 2024.08.12 |
| TIL 58일차 (앱개발 심화 1주차 정리 - 2) (0) | 2024.08.12 |
| TIL 57일차 (앱개발 심화 1주차 정리 - 1) (0) | 2024.08.08 |
