 Compose 로그인 화면 구현 (구글, 카카오, 네이버 소셜 로그인)
Compose 로그인 화면 구현 (구글, 카카오, 네이버 소셜 로그인)
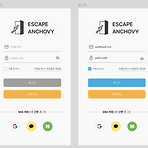
로그인 UI 먼저 로그인 화면부터 구현할 것이다. 로그인 Flow1. 로그인 진행2. 로그인 시 유저 이메일과 자동 로그인 여부를 로컬 저장소에 저장3. 저장된 값을 기반으로 초기 화면 라우팅 진행, 유저정보 가져오기로그인 진행 시 이메일 값을 기반으로 유저 정보를 가져오도록 한다.이메일을 키로 선택한 이유는 이메일은 계정의 고유한 값이기 때문이다. 의존성 추가plugins { ... id("com.google.gms.google-services") version "4.3.8" apply false}프로젝트 수준의 그래들 파일에 위와 같은 의존성을 추가한다. plugins { ... id("com.google.gms.google-services")}dependencies { ....
 안드로이드 스튜디오 Api키 관리하기
안드로이드 스튜디오 Api키 관리하기
기존 방식app/src/main/java/com/hamond/escapeanchovy/constants/Secret.kt기존에는 .gitIgnore 파일에 깃허브에 업로드 하지 않을 상수 파일을 설정하고 object Secret { const val API_KEY = "asdfasdfasdf"}여기다가 Api 키를 작성한 뒤 사용하는 방식이었다. 문제 발생카카오 로그인을 구현할 때 매니패스트 파일에서Api키를 활용해야되는 문제가 발생했다. BuildConfig 활용local.properties에 키값을 저장한다.해당 파일은 기본적으로 gitIgnore 설정이 되어있다. android { ... val properties = Properties() properties.load(Fi..
