티스토리 뷰
설정
참고자료
Internationalizing Flutter apps
How to internationalize your Flutter app.
docs.flutter.dev
이거 참고해서 설정하면 된다.
여기서 추가 설명이 필요한 부분만 밑에 더 써놨다.
언어추가
localizationsDelegates: const [
AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: const [Locale('en'), Locale('ko')],
runApp(main.dart)에 들어가 있는 클래스의 MaterialApp내에 저걸 복붙 한다.
Locale() 함수 내에 정해진 국가코드를 쓰지 않으면 여러모로 오류 나니까 잘 확인하고 쓰자.
('ko'를 'kr'로 쓰는 그런 실수 같은 거..)
l10n.yaml
arb-dir: lib/src/localization
template-arb-file: app_en.arb
output-localization-file: app_localizations.dart
arb-dir엔 arb파일은 arb파일을 넣어둔 폴더의 위치를 쓰며 된다.
나머지는 건드릴 필요 없다.
변경사항 업데이트

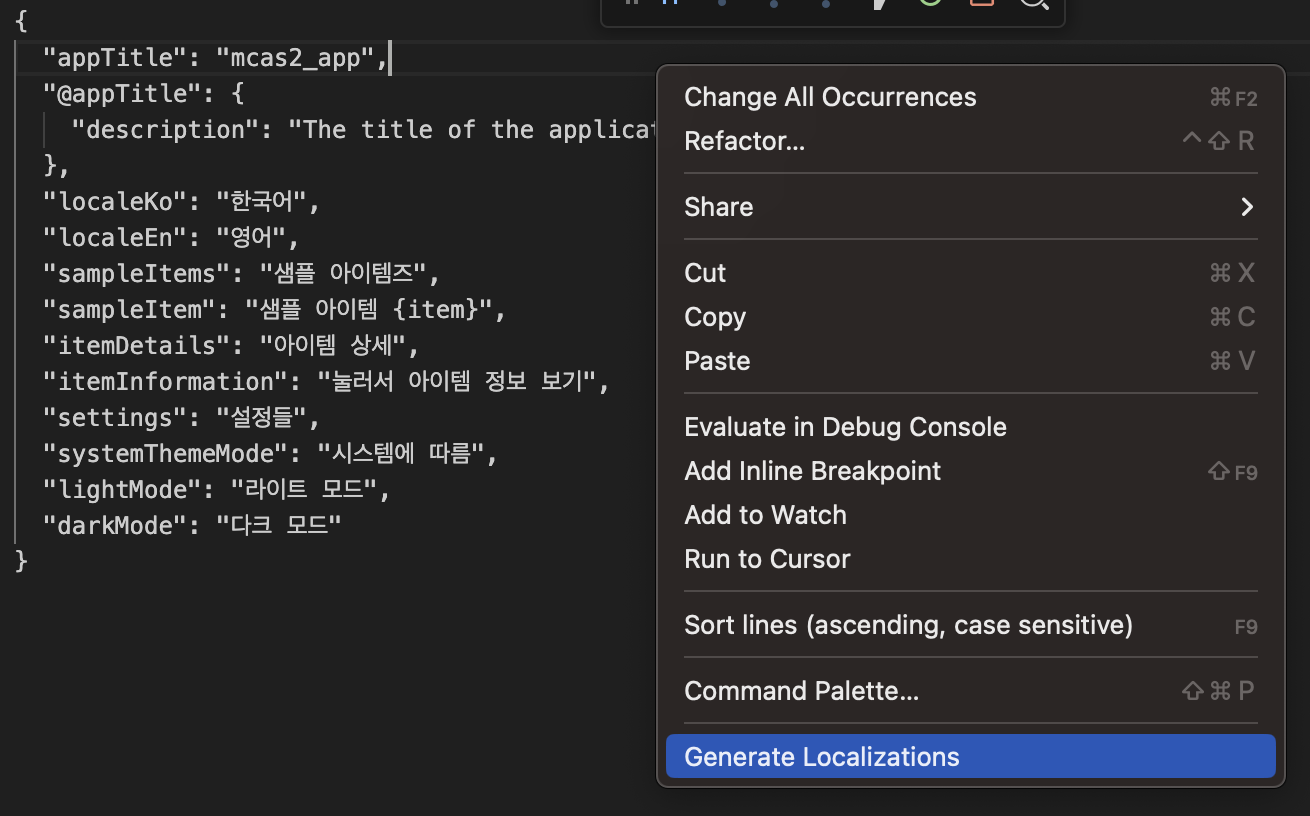
json파일 형식으로 작성하면 된다.
각각의 항목은 키값에 해당한다.
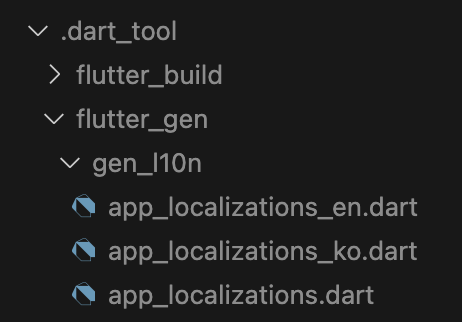
arb파일에 쓸 거 다 쓴 다음 우클릭 > Generate Localizaitons 누르면
flutter_gen/gen_l10n/app_localizations_국가코드.dart형식으로 파일이 만들어진다.

업데이트를 해주면 해당 dart파일에 변경사항이 반영이 된다.
사용
Text(AppLocalizations.of(context)!.키값)
하드코딩된 문구를 저런 형식의 코드로 대체하면 된다.
한/영 변환탭 만들기
간단설명
선택할 수 있는 버튼이나 탭 같은 거 만들고
항목마다 value값으로 해당하는 국가코드를 설정해 준다.
탭에서 넘겨주는 value값을 저장할 키값과 변수 만들고
그 변수 MaterialApp의 locale프로퍼티에 넘겨주면 된다.
난 국가코드를 문자열 형식으로 넘겨주는 방식으로 구현했다.
settings_service.dart
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
class SettingsService {
final Future<SharedPreferences> _prefs = SharedPreferences.getInstance();
static const String _languageKey = 'selectedLanguage'; // 언어 설정 식별 키
// 언어 설정 읽어오기
Future<String> getSelectedLanguage() async {
final SharedPreferences prefs = await _prefs; // 비동기로 SharedPreferences 인스턴스 얻어오기
return prefs.getString(_languageKey) ?? 'en'; // 키 값이 없다면 기본언어 영어로 설정
}
// 언어 설정 변경하기
Future<void> setSelectedLanguage(String languageCode) async {
final SharedPreferences prefs = await _prefs;
prefs.setString(_languageKey, languageCode); // 키 값을 인자값으로 설정
}
Future<ThemeMode> themeMode() async => ThemeMode.system;
Future<void> updateThemeMode(ThemeMode theme) async {}
}
sharedpreferences를 사용하여 키 값을 저장했다.
드롭다운 버튼에서 항목이 선택되면 그 항목의 value값으로 키 값이 재정의 된다.
setting_controller.dart
import 'package:flutter/material.dart';
import 'settings_service.dart';
class SettingsController with ChangeNotifier {
final SettingsService _settingsService;
SettingsController(this._settingsService);
String _selectedLanguage = 'en';
String get selectedLanguage => _selectedLanguage;
// 설정된 언어를 불러옴 (main.dart에서 호출)
Future<void> loadSettings() async {
_selectedLanguage = await _settingsService.getSelectedLanguage();
notifyListeners();
}
// 언어 변경
void changeLanguage(String newLanguage) async {
_selectedLanguage = newLanguage;
notifyListeners();
// 변경된 문자열을 키 값으로 넘겨줌
await _settingsService.setSelectedLanguage(newLanguage);
}
프로바이더 역할이라고 보면 된다.
기본설정된 언어(영어로 설정)를 불러오는 함수와 언어를 변경하는 함수가 들어있다.
언어를 변경하는 함수에는 변경된 문자열을 키값으로 넘겨주는 동작이 필요하다.
setting_view.dart
import 'package:flutter/material.dart';
import 'settings_controller.dart';
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
class SettingsView extends StatelessWidget {
const SettingsView({super.key, required this.controller});
final SettingsController controller;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(AppLocalizations.of(context)!.settings)),
body: Padding(
padding: const EdgeInsets.all(16),
child: Column(
children: [
DropdownButton<String>(
value: controller.selectedLanguage,
onChanged: (String? newLaunguage) {
if (newLaunguage != null) {
controller.changeLanguage(newLaunguage);
print(controller.selectedLanguage);
}
},
items: [
DropdownMenuItem(
value: 'ko',
child: Text(AppLocalizations.of(context)!.korean),
),
DropdownMenuItem(
value: 'en',
child: Text(AppLocalizations.of(context)!.english),
),
],
),
],
),
),
);
}
}
아까 열심히 작성한 controller를 선언해 준 뒤,
controller의 변수를 갖다 써준다.
드롭다운 버튼의 item이 선택되면 item의 value값을
newLanguage라는 인자로 넘겨주는 구조이다.
app.dart
locale: Locale(settingsController.selectedLanguage),
바뀐 문자열('ko' 혹은 'en')은 locale프로퍼티 안에 있는 Locale클래스에 들어가게 된다.
runApp안에 들어가는 클래스의 materialApp안에다
이 구문을 추가하는 걸로 구현은 끝난다.
아까 언어추가하는 항목 바로 밑에다가 그냥 넣으면 된다.
'무스마 > 플러터' 카테고리의 다른 글
| TodoList 구현 (0) | 2023.08.13 |
|---|---|
| 타이머 앱 (0) | 2023.08.08 |
| 도서 목록 앱 (0) | 2023.07.31 |
| 플러터로 상태관리 (0) | 2023.07.31 |
| 플러터 화면 전환 구현 (0) | 2023.07.30 |
